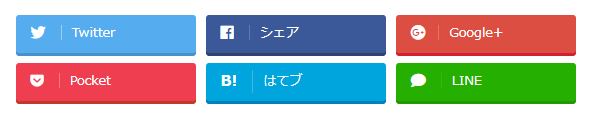
投稿のプレビューをしているときに、SNSのアイコンが化けていて表示されていない事に気がつきました。
調べてみると、Font Awesome のフォントを利用している事がわかりました。
Font Awesomeの使い方を色々検索してみましたが、特に間違いなどありませんでした。
デフォルトで用意されているSNSボタンで私は何も手を入れていないのですから当然です。
どうしようと困っていたのですが、設定をちょっとだけ変更してみたら、うまく表示出来たのでそのメモです。
修正したファイル
- sns.php
- sns-cat.php
- sns-top.php
上記3つのファイルにSNSのアイコンフォントの設定がありましたのですべて修正しました。
修正内容
前:<i class="fa fa-twitter"></i>
後:<i class="fab fa-twitter"></i>
前:<i class="fa fa-facebook"></i>
後:<i class="fab fa-facebook"></i>
Google+
前:<i class="fa fa-google-plus"></i>
後:<i class="fab fa-google-plus"></i>
前:<i class="fa fa-get-pocket"></i>
後:<i class="fab fa-get-pocket"></i>
のようにfaをfabに修正しました。
ネット上で見かける方法と逆です。
この3ファイルを修正して無事に表示できました。